
はじめに
気が付いている人もいると思いますが、lightsailを使用して構築しているこのWordPressですが、さらにAWS CloudFrontを使用して、CDNからの配信も行うようにしようと思っています。
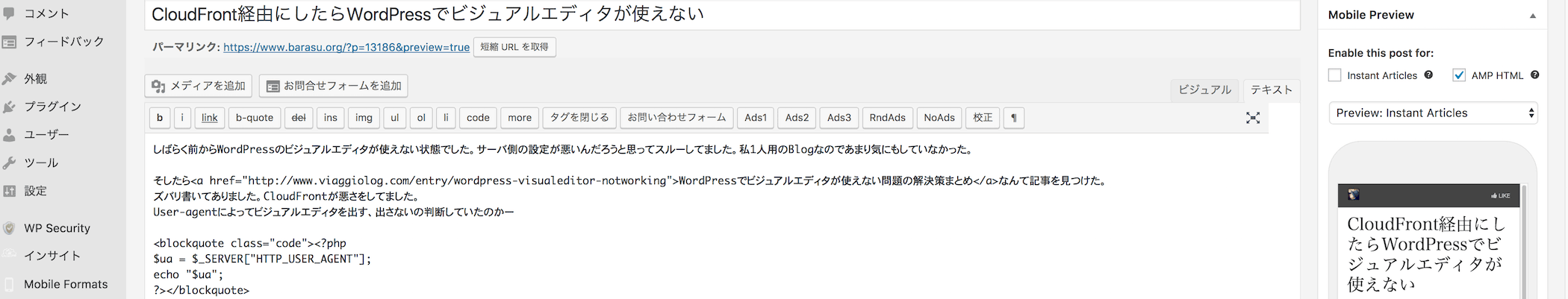
時間を見つけては、他のWebサイトを参考にしつつCloudFrontを配置したりしているのですが、CloudFront越しにWordPressの更新を使用と思うと、投稿画面にビジュアルがないことに気が付きました。
原因
なんかこの問題、有名な話題らしく似たような記事が散見されます。結論から言うと以下のことのようです。
なるほど。
解決方法
対応方法自体はいくつかあるらしいのですが、一番簡単だと思われるのは、User-agentをそのままOrigin(つまりWordPress)に渡すようにすればよいとのこと。
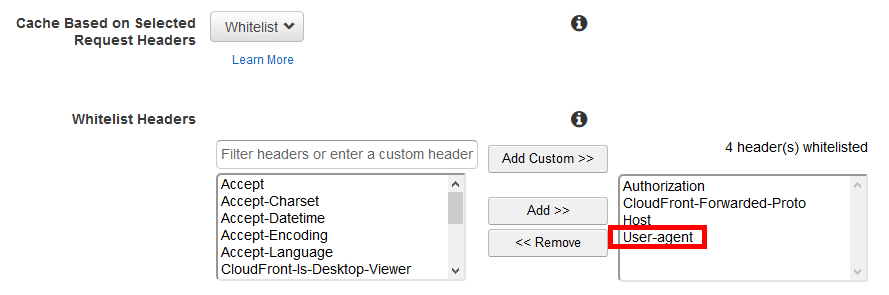
CloudFront → Behaviors で変更します。
path-Pattern : /wp-admin/* の場合において、CloudFront Behaviors の設定で、「Forward Headers:whitelist」に設定変更を行い、「Whitelist Headers」に「User-agent」を登録することで、接続端末のUser-agentがそのままWordPressに渡されるようになります。

CloudFrontを始めとした、CDNを使用したことが無いので、この辺りはちゃんと勉強しないと拙いですね・・・



-AWS.png)