
これも自分用メモ。
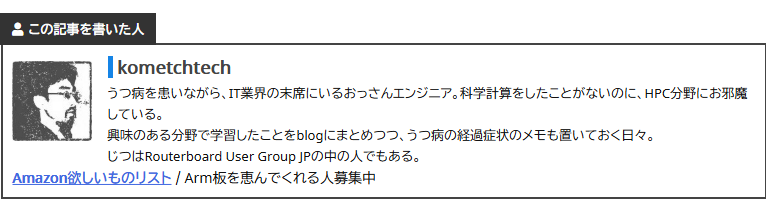
WordPressを使用しているとき、記事中の一番最後に、「この記事を書いた人」などを追加する方法を書いておく。
参考にしたWebサイトは以下のところ。

「この記事を書いた人」を手作りして記事下ウィジェットに表示するカスタマイズ方法 | まるっと。
今日は、この記事の下に表示されている「この記事を書いた人」の作り方をご紹介します。Luxeritasだと、記事下には投稿者名が表示されるようになっています。その投稿者のリンクをたど...
ウィジェットを用意する
「外観」 -> 「ウィジェット」
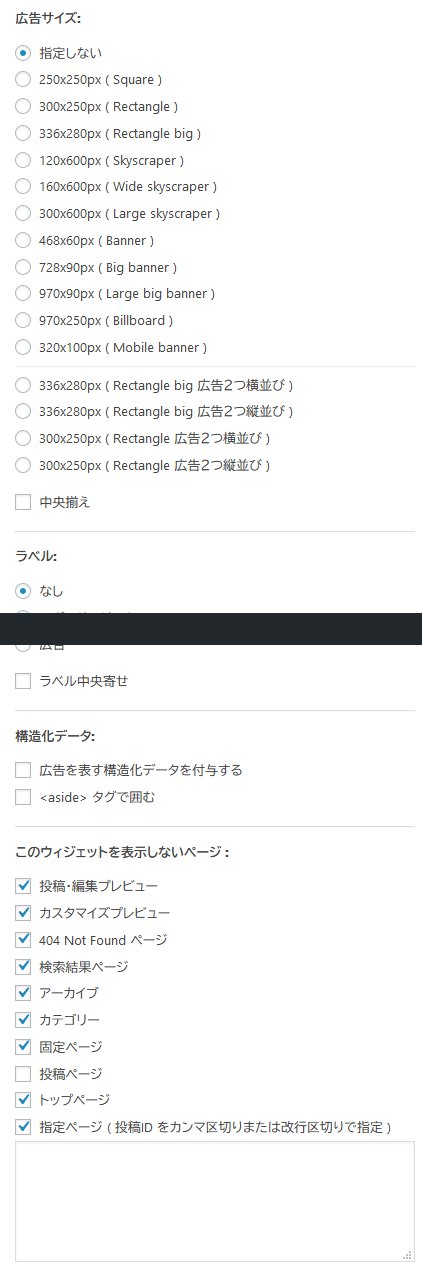
1. 記事下ウィジェットの位置に「#1 アドセンス(Luxeritas オリジナル)」を追加する。
2. タイトル欄には何も記入しない。
3. 内容欄に以下のコードを記述する。
<!--20190331-->
<div class="authorbox">
<span class="authorbox-title">この記事を書いた人</span>
<div><img class="profile-img" src="https://blog.komeho.info/wp-content/uploads/2019/03/nenga_hanko2-2.jpg" width="80" height="89"><h4 class="author">kometchtech</h4><p style="font-size: 13px;">うつ病を患いながら、IT業界の末席にいるおっさんエンジニア。科学計算をしたことがないのに、HPC分野にお邪魔している。</p><p style="font-size: 13px;">興味のある分野で学習したことをblogにまとめつつ、うつ病の経過症状のメモも置いておく日々。</p><p style="font-size: 13px;">じつはRouterboard User Group JPの中の人でもある。</p</ br><p><a href="https://www.amazon.jp/hz/wishlist/ls/1ARVJBCCCNPLV"><b>Amazon欲しいものリスト</b></a> / Arm板を恵んでくれる人募集中</p></div>
</div>4. 「#1 アドセンス(Luxeritas オリジナル)」の他の設定は以下の通り。

スタイルを記述する
Font Awesome 5 Free のCSS の場合
/* この記事を書いた人 */
.authorbox {
position: relative;
margin: 50px 0 30px; /* 自サイトに合わせて調整必要 */
padding: 6px 10px 9px;
border: 2px solid #444; /* ボックスの囲み線の色 */
}
.authorbox .authorbox-title {
position: absolute;
top: -32px;
left: -2px;
padding: 7px 12px 8px;
height: 32px;
line-height: 19px;
font-size: 13px;
background: #333; /* タイトルの背景色 */
color: #ffffff; /* タイトルの文字色 */
font-weight: bold;
}
.authorbox .authorbox-title:before {
font-family: "Font Awesome 5 Free";
content: "\f007";
margin-right: 5px;
display: inline-block;
color: #fff;
}
.authorbox p {
margin: 0;
padding: 0;
font-size: 14px;
line-height: 21px;
}
.profile-img{
display: block;
margin: 5px 15px 15px 0; /* 上 右 下 左 */
float: left;
}
h4.author{
margin: 5px 0 5px 95px;
border-left: solid 5px #999;
padding: 0 0 0 5px;
line-height: 22px;
font-size: 18px;
font-weight: 700;
color: #444; /*見出しの左側の線の色 */
}見出しの擬似要素をなんとかする
/* 個別投稿見出しh4 */
.post h4{
border-color: #1584e6;
}
.wpp-post-title {
font-size: 13px;
}
.wpp-excerpt {
font-size: 12px;
}これ以外にもプラグインを使用する方法もある模様。